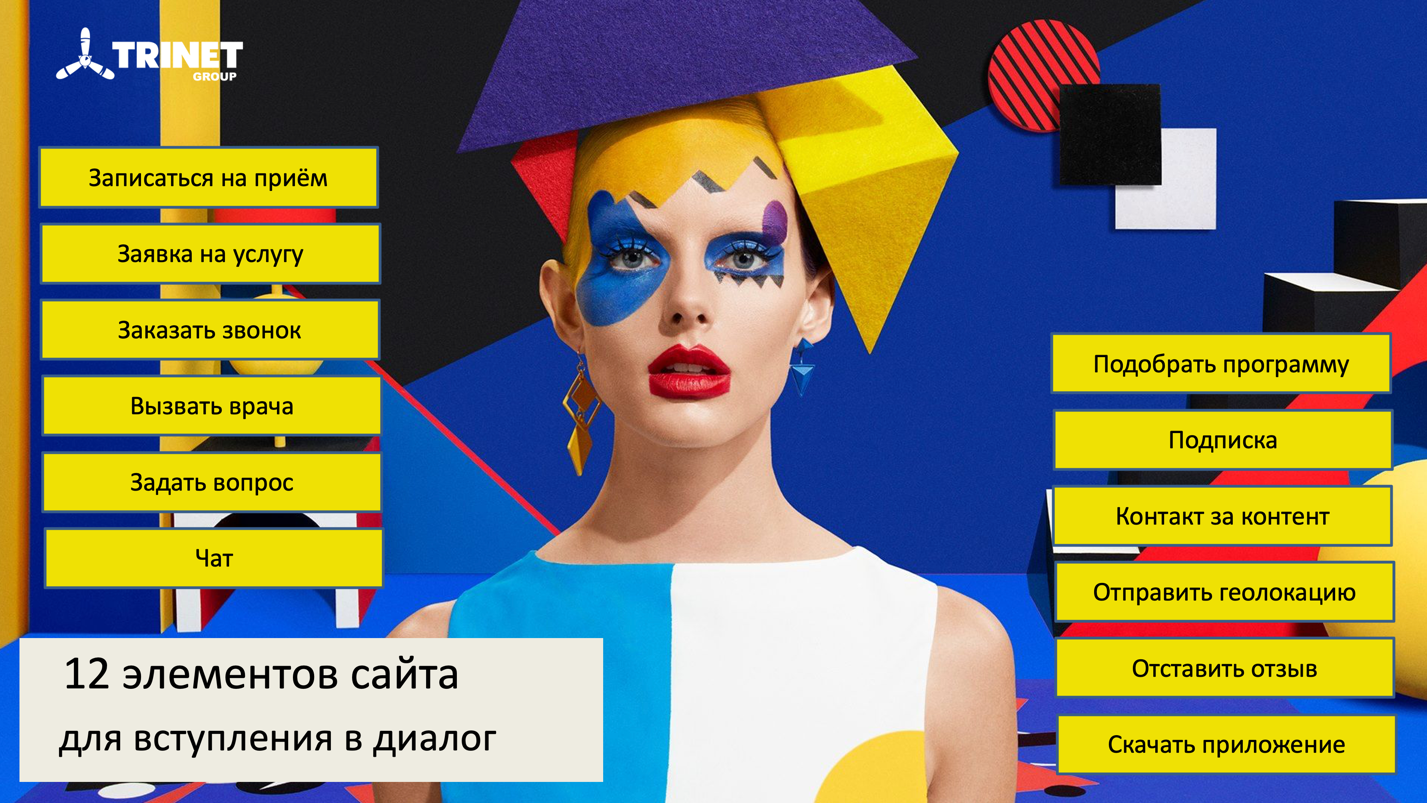
Как и обещали, мы подготовили продолжение для статьи как Array">вызвать доверие у потенциального клиента на сайте в тематике «Медицина». Сегодня мы расскажем как правильно вступить в диалог с потенциальным клиентом и направить его совершить конверсионное действие.
По традиции мы приведем обзор элементов, которые вы сможете самостоятельно внедрить на ваш сайт или сайт клиента. Также покажем примеры удачных, необычных и неудачных решений.
Материал подготовлен Виктором Чистилиным специально для Блога о медмаркетинге “НаПоправку”.
Статья будет полезна маркетологам, специалистам и владельцам медицинских сайтов.
Задача — Вступить в диалог

При создании сайта медицинской клиники/центра некоторые компании упускают важное предназначение сайта – привлекать клиентов и продать им свои услуги.
К сожалению, многие компании забывают про такое важный элемент на сайте, как “call to action” (CTA) или “Призыв к действию”.
Призывы к действию должны быть вам хорошо знакомы.
Казалось бы, что здесь сложного?
На самом деле есть большое количество вариантов CTA на сайте.
Ниже я приведу примеры – вдруг некоторые из них все же отсутствуют на вашем сайте.
Записаться на приём/консультацию
Одна из самых популярных форм на главной странице, которая помогает быстро решить задачу «вступить в диалог с потенциальным клиентом».
Крайне не рекомендую использовать сложные формы для заполнения.
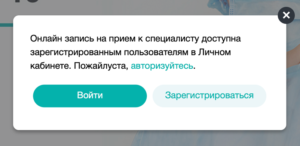
На примере ниже — запись возможна только зарегистрированным на сайте пользователям.
Такие ограничительные меры зачастую снижает конверсию.

Посетителям нужно обязательно совершить дополнительное действие – авторизоваться/регистрироваться на сайте, а это способствует отказу от дальнейшего продолжения заполнения формы.
Теперь сравним форму записи, но уже на другом сайте.

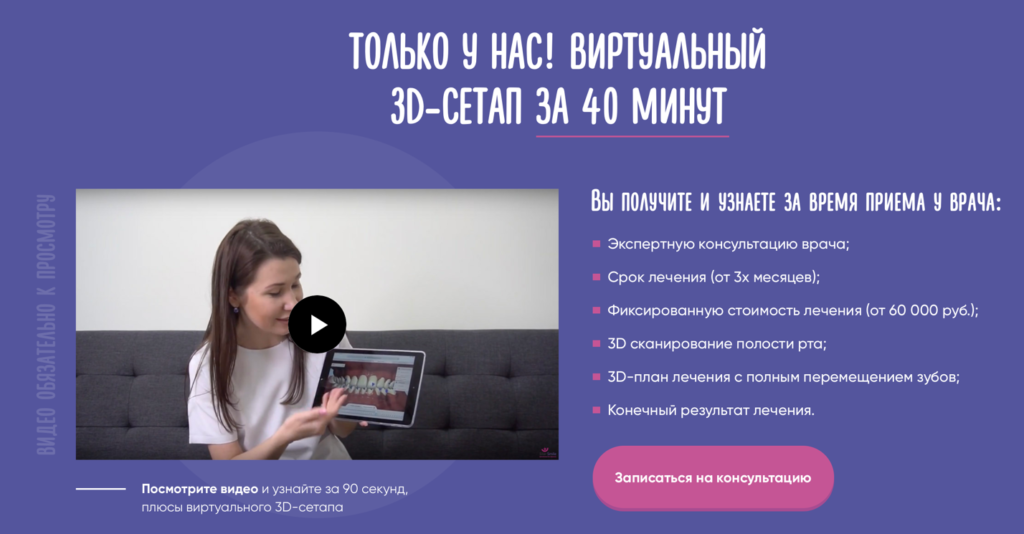
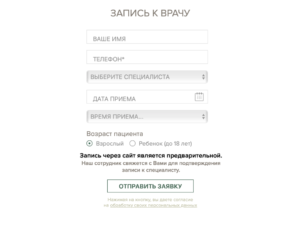
Усилить конверсию с формы записи на приём можно интересным заголовком и бонусом при оформлении записи на консультацию.
Хотите увидеть, как будут выглядеть ваши ровные зубы еще до начала лечения?
Получите виртуальный сетап уже во время приёма.
И тут же рядом с формой записи размещено короткое видео, объясняющее, что такое сетап.
Такое предложение точно подкупает, и хочется нажать на кнопку записи.
Размещенное рядом видео поможет решить не только задачу с наглядной демонстрацией преимущества бонуса, но и также улучшит поведенческий фактор, что, опять же, положительно влияет на оценку сайта поисковыми системами.
Какую форму записи лучше сделать?
Вы можете предложить своим посетителям две формы записи.
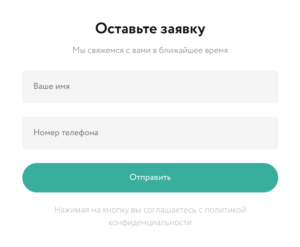
Первый вариант формы – это когда посетитель сайта оставляет свои координаты (имя и телефон) и выражает свое согласие на запись.
И уже сотрудник вашей клиники перезванивает по заявке и уточняет, к какому специалисту хочет попасть потенциальный клиент, а также желаемую дату и время визита.

Второй вариант формы записи – когда посетитель сам выбирает дату и время, конкретного специалиста, к которому он хочет обратиться, а также другую важную для вашей клиники информацию.

При этом обязательно сообщите, что запись через сайт является предварительной.
Что делать если пользователь бросает на полпути заполнение формы?
Если на каком-то этапе посетитель отказывается от дальнейшей заполнении формы – постарайтесь его удержать)
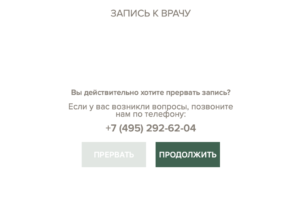
Пример — сделайте pop-up с вопросом: «Вы действительно хотите прервать запись?», и тут же предложите посетителю сделать звонок в вашу клинику, чтобы ответить на его вопросы.

Как не стоит делать форму записи к врачу?
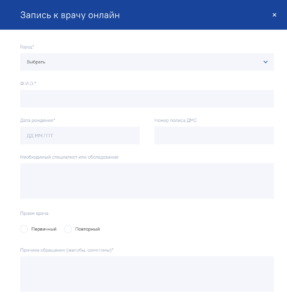
Не рекомендую делать большую сложную форму для заполнения с множеством полей на этапе оформления записи на прием.
Чем больше полей в форме, тем меньше желания у посетителей сайта их заполнять. Таким образом, ваш потенциальный клиент может так и не стать вашим реальным клиентом.
На примере ниже привожу часть вопросов из формы, которую предлагают заполнить на сайте одной из клиник:

Кроме перечисленных вопросов владельцы данного сайта предлагают ответить еще и на дополнительные вопросы:
- желаемая дата и время записи (укажите варианты);
- желаемое месторасположение или район медицинского учреждения;
- контактный телефон (с кодом города);
- дополнительная информация.
Форму «Запись на приём», как и любую другую форму можно сделать доступной при клике на соответствующую кнопку с названием:

или сразу показать поля для заполнения:

В первом случае для того чтобы записаться на прием пользователю требуется больше времени: нажать на кнопку «Записаться», затем в открывшейся форме заполнить поля и только потом нажать на кнопку для отправки.
Во втором случае когда поля формы сразу открыты/доступны, посетителю требуется меньше времени — только заполнить поля формы и нажать на кнопку для отправки информации.
Еще один вариант быстрого начала общения с пользователем (сбора контактов) — это консультация онлайн.

Еще несколько вариантов CTA:
Заявка на услугу
Кнопка “Оставить заявку” в блоках с описанием услуг кашей клиникой.

Заказать звонок
Быстрый способ начать коммуникацию с потенциальным клиентом.

Чтобы форма «Заказать звонок» справлялась со своей задачей на 100% – не перегружайте её.
Достаточно, чтобы пользователь оставил только свое имя и номер телефона.
Напомню, что чем больше вы предлагаете полей для заполнения в форме — тем меньше мотивации ею воспользоваться.
Поля: «фамилия», «удобное время для звонка», поле для комментариев – это ненужные поля. Они могут снизить конверсию.
По большому счету форму “Заказ звонка” можно сократить до одного поля – номер телефона.

Имя собеседника всегда можно уточнить с помощью простого вопроса: «Как я могу к вам обращаться?».
Вы также можете использовать кнопку «Заказать звонок» в блоке с дополнительным мотивирующим текстом, как на примере ниже:

Вызвать врача на дом
Еще один хороший вариант CTA для заказа услуги у вашей клиники.

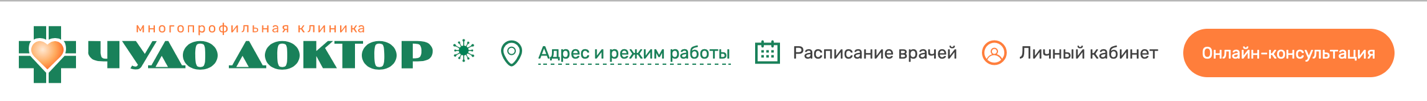
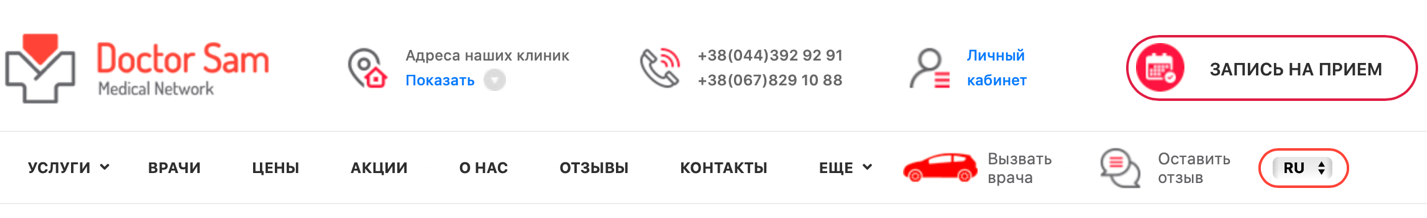
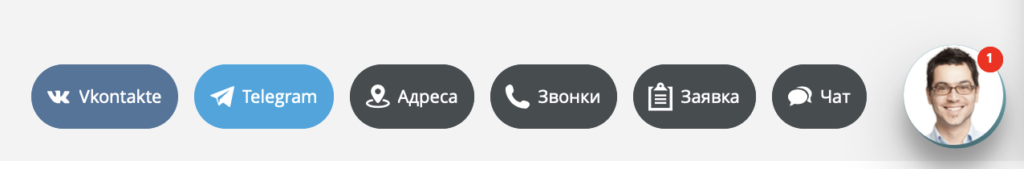
Кроме того, важные CTA можно сразу добавить в «шапку» сайта. Чтобы они были более заметными – добавьте к ним иконки, как на примере ниже. Для вызова врача используется иконка машины:

Задать вопрос

Также на главной странице можно разместить такую кнопку, как «Задать вопрос»:
Задать вопрос конкретному специалисту
Такую форму следует разместить в карточке с информацией о специалисте.
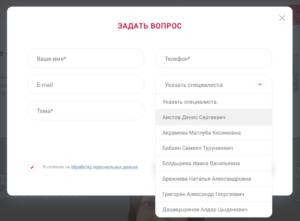
Или вы можете сделать отдельную форму «Задать вопрос» с возможностью выбора врача по специализации либо по ФИО:

Задать вопрос главному врачу

Задать вопрос администратору клиник

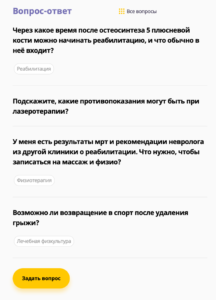
Задать вопрос в блоке «вопрос-ответ»

Перед кнопкой рекомендую также разместить мотивирующий текст: 
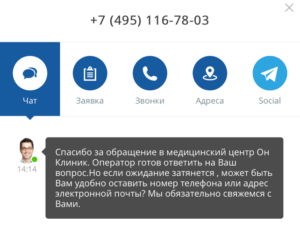
Чат
Хороший функционал, чтобы быстро связаться с представителем клиники.
Но если реакция на сообщение у ваших администраторов занимает более 1 минуты или окно чата появляется каждый раз при заходе на новую страницу и в первые секунды открытия страницы, то от использования чата рекомендую отказаться, пользы от него не будет.
Можно чат объединить с сервисами на вашем сайте: форма заявки, заказ звонка и другими:



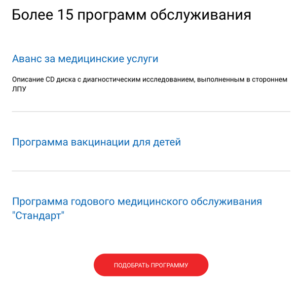
Подобрать программу

С помощью такого функционала вы решите сразу несколько задач:
- Вызовите интерес к вашей клинике и услугам, специальным программам
- Подтолкнете к заказу услуг
Подписка
Чтобы получить контакты от посетителей сайта можно дополнительно им предложить подписку.
Какие виды подписок возможны:
На новости и акции
Этот CTA можно разместить как в рабочей области

так и в футере:

Можно сделать единую подписку на новости и акции:

Можно предложить подписаться на полезный материал:

На социальные сети
 На статьи
На статьи
Если у вас много контента предложите пользователям выбрать тематику для рассылки: 
Оставить контакт за контент
Отличный вариант начала общения — дать полезную памятку потенциальному клиенту.

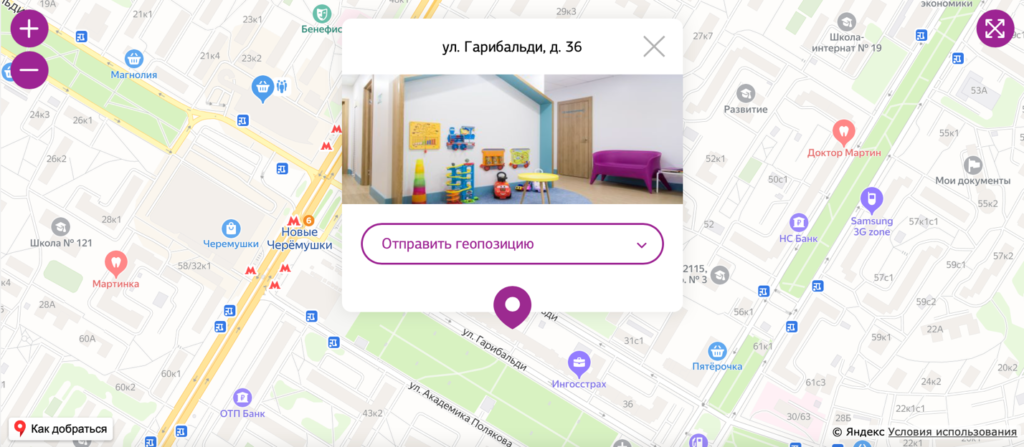
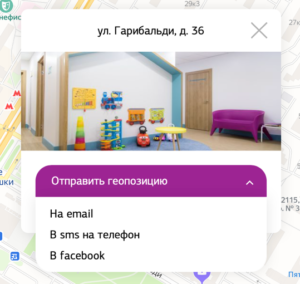
Отправить геолокацию
Еще один интересный способ получить контакт пользователя — отправить ему геопозицию вашего центра на почту, телефон или в социальные сети.
Это очень удобный функционал для пользователей если они хотят построить маршрут до вашего медицинского центра на автомобиле или общественном транспорте.


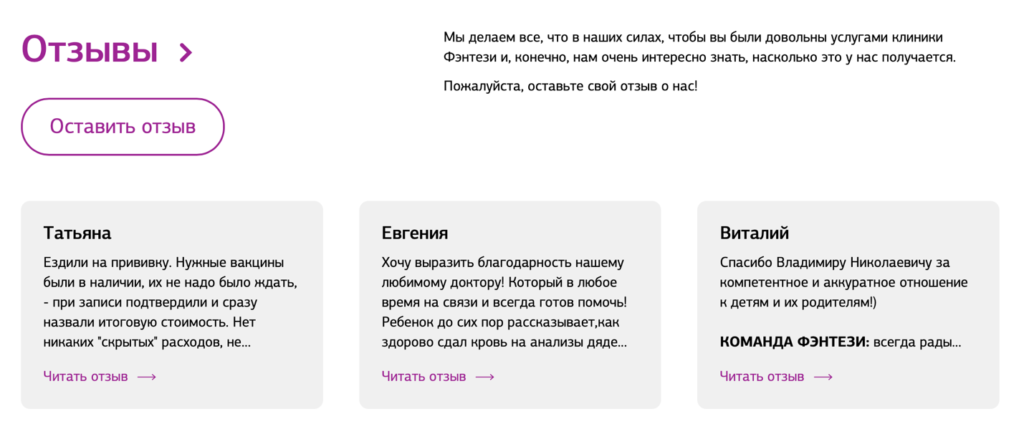
Оставить отзыв
Не забывайте также о том, что нужно мотивировать ваших клиентов оставлять отзывы о вас.

Скачать приложение

Вы можете также мотивировать посетителей устанавливать ваше приложение, написав, к примеру, что запись к врачу возможна и через приложение.

Задача – Направить
Посетители вашего сайта должны быстро найти необходимую для них информацию.
Какие элементы главной страницы сайта позволяют это сделать — сейчас рассмотрим.

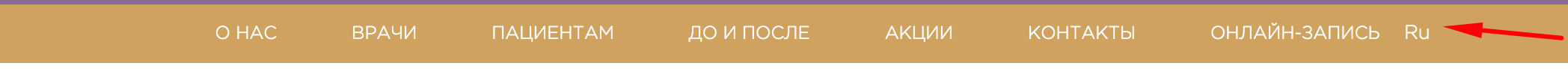
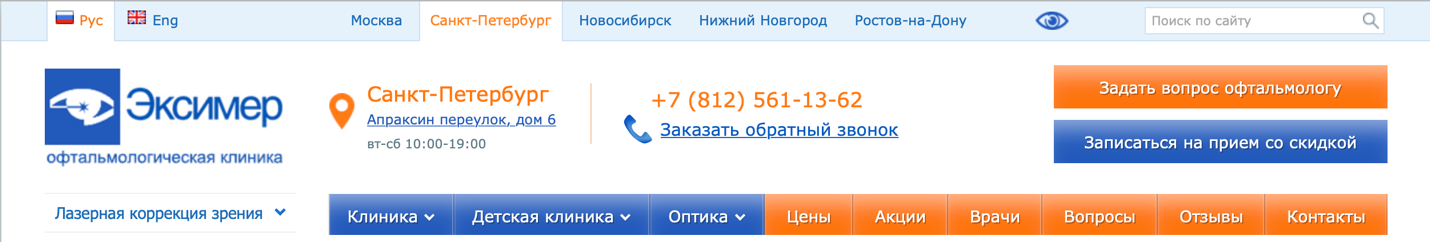
Языковая версия
Если аудитория вашего сайта говорит на разных языках, то предложите для каждой группы свою языковую версию.
Привычное место расположение выбора языковой версии – в верхнем правом углу сайта:

или в верхнем левом углу сайта:

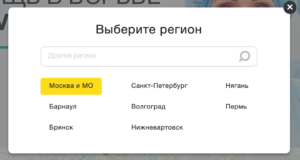
Регион

При заходе на сайт предложите выбрать регион, в котором работает ваша клиника. Таким образом, ваши посетители смогут получить актуальную информацию, соответствующую выбранному региону.
Кнопка наверх

Кнопка «наверх» позволит посетителю быстро вернуться к началу страницы. Это особенно удобно, если на странице много информации.
Меню сайта
Проанализируйте меню вашего сайта.
Как много пунктов в нём представлено?
Если вы используйте одно меню, то желательно использовать в нем не более 7 пунктов. Посетителям сложно воспринимать большой объем информации.
Если количество пунктов меню у вас более 7, то рекомендую сделать деление на два меню: основное и дополнительное.
В основное меню выведите главные разделы вашего сайта.
Обычно это разделы: «О компании», Услуги», «Цены», «Врачи», «Контакты».
В дополнительное меню: «Новости», «Блог», «Отзывы» и другие.
Если у вас установлен счётчик Яндекс.Метрика, то можно с помощью карты кликов понять, какие пункты меню наиболее востребованы. И в соответствии с этим произвести деление пунктов меню на основное и дополнительное.
Рассмотрим пример сайта, где есть одно меню. Оно включает в себя 9 пунктов меню.

Теперь с помощью «карты кликов» можем определить наиболее и наименее востребованные пункты меню.

Красным цветом показаны наиболее активные клики, синим – менее востребованные пункты.
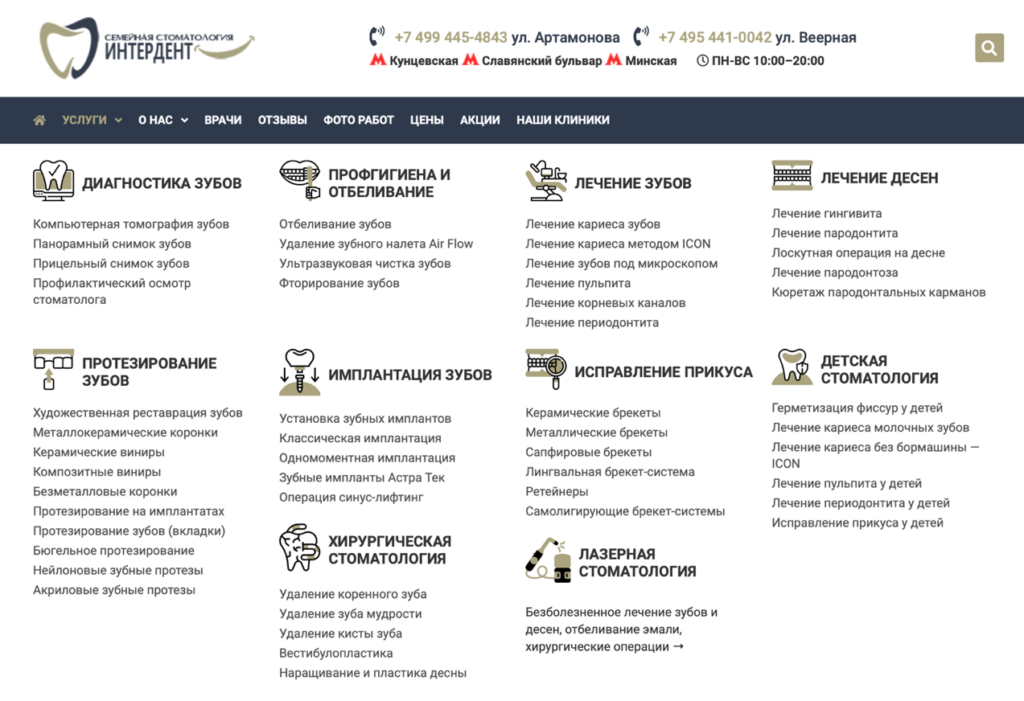
Неудачный пример меню, в котором сложно ориентироваться:

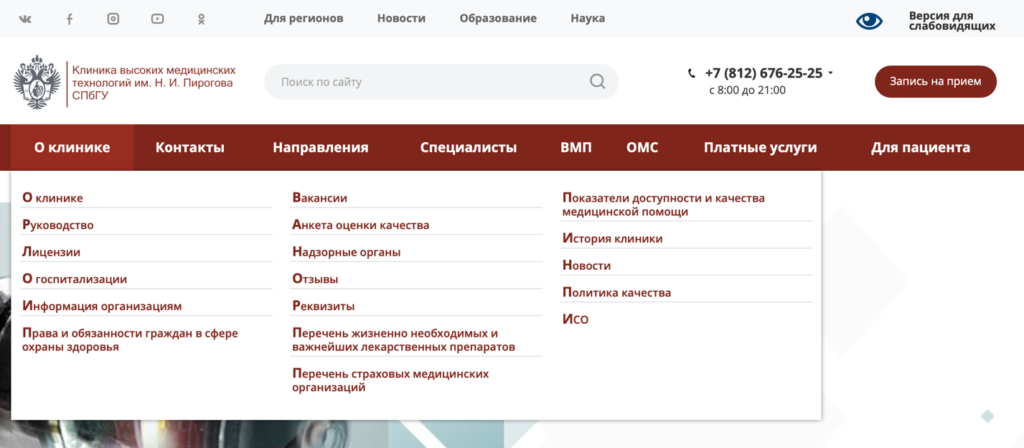
Пример удачного меню с разделением на основное и дополнительное меню:

На данном примере деление сделано по следующему принципу: в основное меню выведены направления деятельности, в дополнительное меню – все остальные разделы сайта.
Помните, что можно также использовать вложенное меню.

Например, в раздел «О клинике» разместите следующую подпункты меню:
- О клинике
- История клиники
- Руководство
- Лицензии
- Вакансии
- Реквизиты
- Новости
- и другие
В выпадающее меню можно вывести изображения, которые ассоциируются с названиями подпунктов меню:

или блок с акцией:

При формировании меню старайтесь использовать понятные (стандартные) названия разделов.
Например, раздел «врачи» или «специалисты» не нужно называть как «наш персонал» или «сотрудники», так как посетители вашего сайта будут искать знакомые для них названия.
Также стоит сохранить привычное расположение пунктов меню (слева направо). Пример, раздел «О клинике» или «О нас» разместить первым, а раздел «Контакты» последним в меню.
Форма поиска
![]()
Данный функционал позволит быстро найти нужную информацию на вашем сайте.
Можно сделать поиск по каталогу услуг или объединенную форму поиска: по названию услуг, направлению деятельности или ФИО врачей.
Рекомендации по форме поиска:
Пропишите в форме поиска параметры, по которым возможен поиск
Вариант формы поиска с выбором по услугам: 



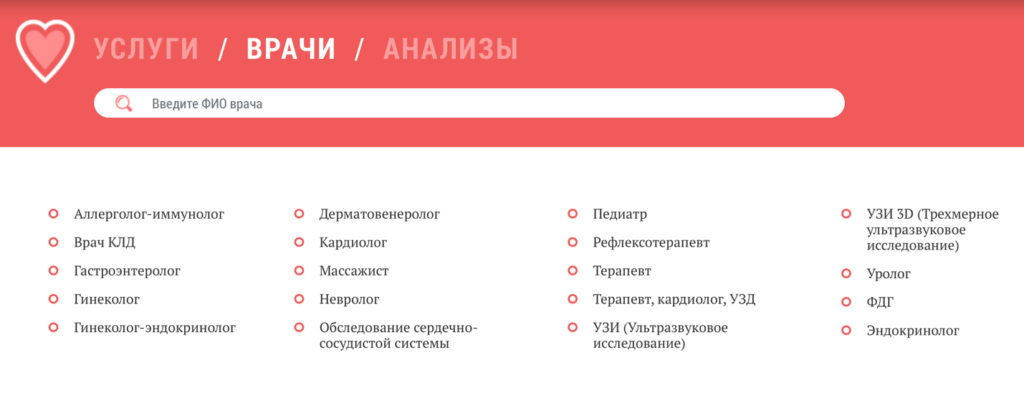
При этом можно выводить дополнительные параметры, которые позволят получить быстрый доступ к запрашиваемой информации. Например, при поиске информации по врачам покажите под формой направления деятельности:

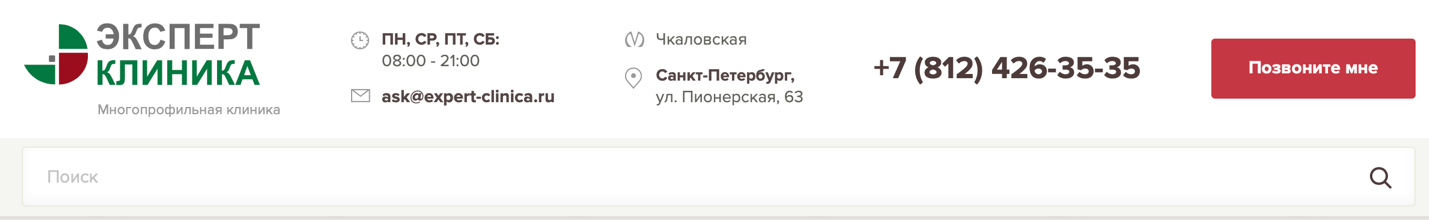
Раскройте форму поиска на всю длину сайта, а не ограничивайтесь небольшим окном поиска. Так поиском будет пользоваться намного удобнее.
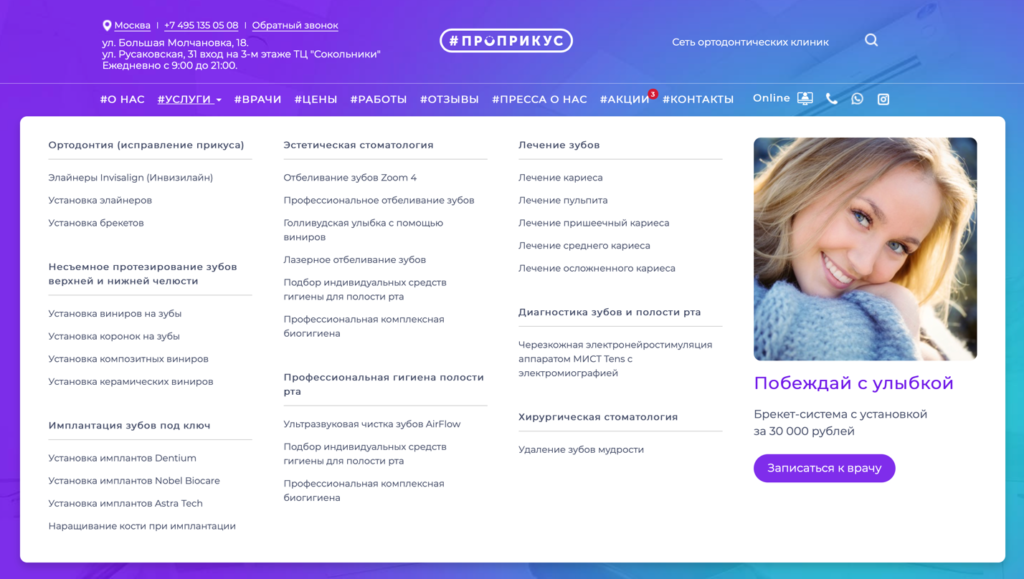
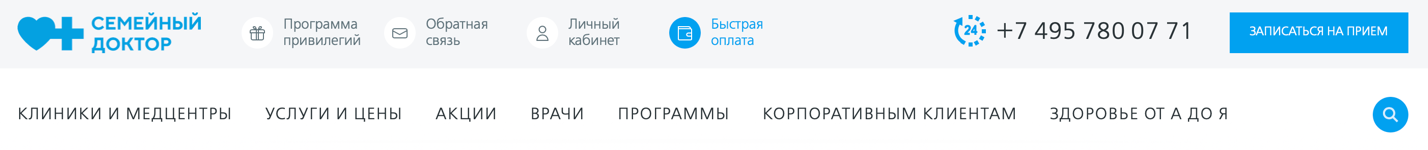
Пример неудачной реализации формы поиска:

При нажатии на иконку «поиск» — открывается небольшая форма и закрывает основное меню.

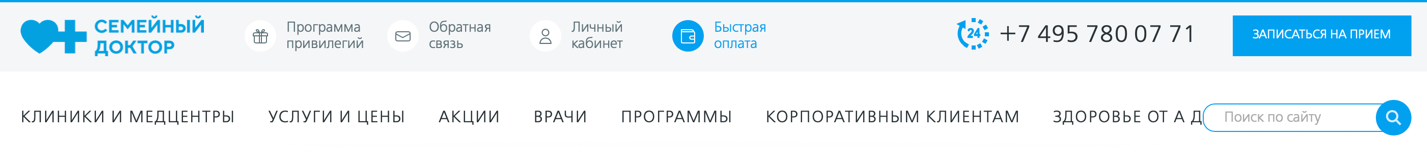
Пример удачной реализации формы поиска:

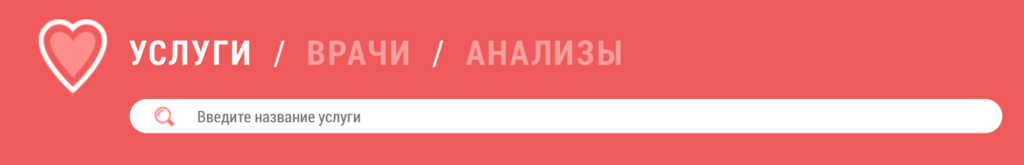
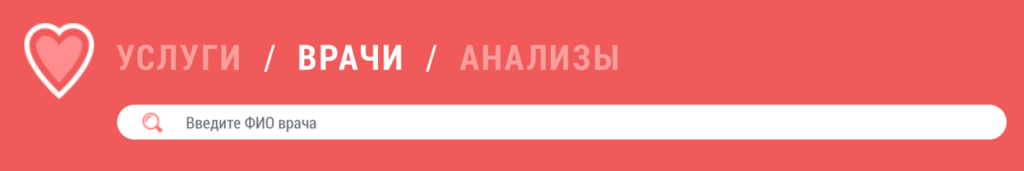
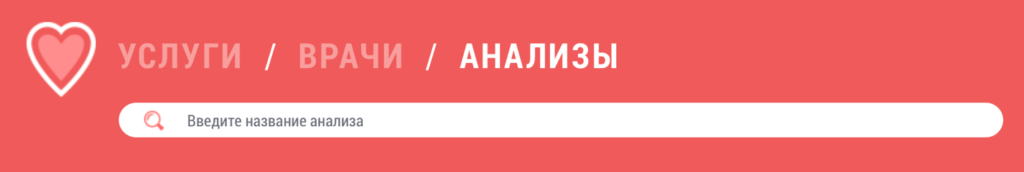
При нажатии на иконку «поиск» — форма открывается на всю длину меню:

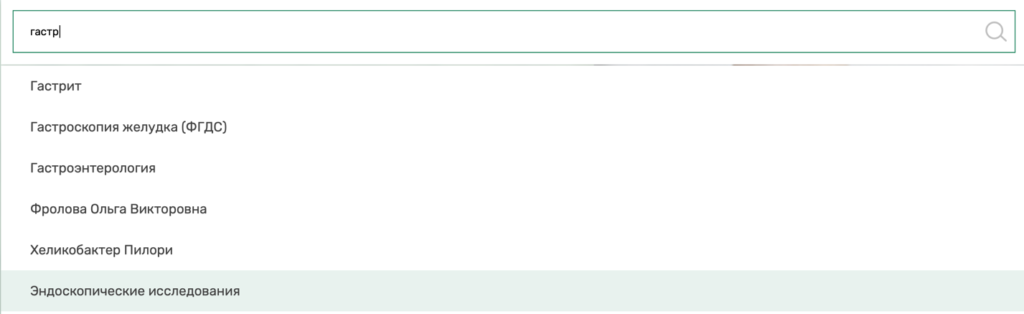
Покажите подсказки при наборе слова – так вы сэкономите время ваших посетителей на поиск информации, а также исключите ошибки при вводе текста:

Обратите внимание, что на данном примере поиск не ограничивается выводом ссылок, соответствующих введенному слову. Он еще показывает ассоциированные с запросом результаты.
Так при наборе запроса «гастрит» («гастр») — в результатах поиска представлен точный ответ – «гастрит», слова содержащие в своем составе «гастр» (гастроскопия желудка, гастроэнтерология), а также ФИО врача который лечит гастрит, информацию о бактерии которая является причиной гастрита (Хеликобактер Пилори) и исследования которые помогают выявить гастрит (эндоскопические исследования).
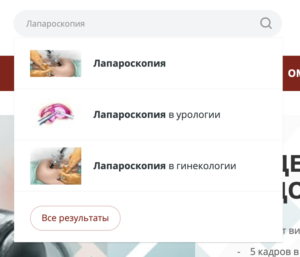
Кроме того, можно добавить изображения к результатам поиска:

Рассмотрите вариант внедрения на сайт голосового поиска информации.
Согласно исследованиям GlobalWebIndex, за последний год популярность голосовых сервисов выросла более чем на 9%. В России 25% интернет-пользователей в возрасте от 16 до 64 лет используют голосовые технологии.
Альтернатив на медицинских сайтах формы голосового поиска я не нашел, так что вы можете быть первыми, кто предоставит такой удобный сервис для посетителей своего сайта.
Ниже пример реализации голосового меню на сайте доставки еды:

Смело внедряйте изменения на сайт и получайте новых клиентов!






