Содержание
Зачем увеличивать скорость сайта?
Скорость загрузки сайта — один из важных факторов ранжирования в поисковой выдаче. Она влияет на улучшение поведенческих факторов, например:
- уменьшает количества отказов
- увеличивает глубину просмотра
- увеличивает время изучения сайта
и как следствие увеличивается конверсия, так как быстрым сайтом удобно пользоваться.
Что важно измерять и какие инструменты для этого нужны:
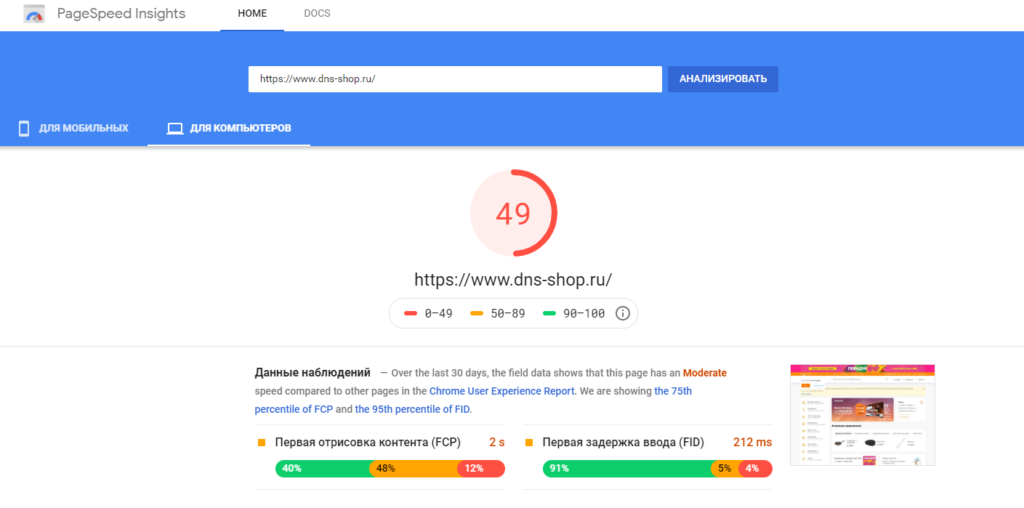
Оценка от Google — формальный параметр оценки скорости загрузки сайта в пожалуй самом популярном сервисе PageSpeed Insights. Многие другие сервисы работают по тому же принципу и мало чем друг от друга отличаются, например: Seolik.ru, Pr-cy.ru, Uptrends, Pingdom Tools. Наиболее информативным из всех на наш взгляд является Gtmetrix. Все эти сервисы дают советы и рекомендации по улучшению сайта, чтобы он загружался быстрее.

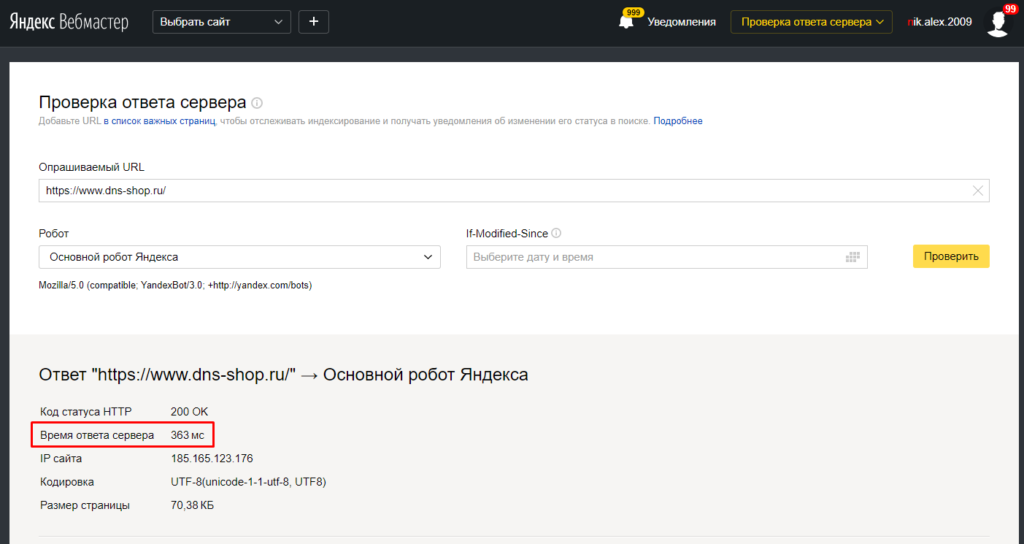
Время ответа сервера — это время, которое проходит между отправкой запроса серверу и получением первой информации от него.
Для проверки времени ответа сервера можно использовать панель вебмастера Яндекс.
Порядок работы через Яндекс.Вебмастер:
- Заходим в систему https://webmaster.yandex.ru/
- Нажимаем “Инструменты” в правом верхнем углу
- Переходим “Проверка ответа сервера” https://webmaster.yandex.ru/tools/server-response/
- Проверяем время ответа сервера в миллисекундах

Хорошим ответом является менее 1000 мс, что равнозначно 1 сек.
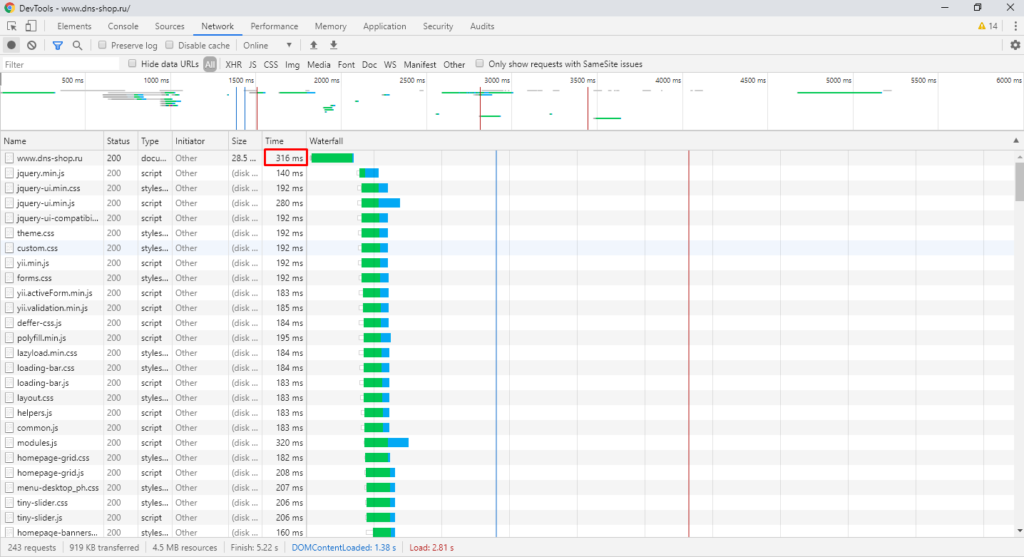
Порядок работы через Google Chrome
- Заходим в браузер
- Переходим на страницу, на которой хотим измерить скорость ответа сервера
- Нажимаем правой кнопкой мыши
- Выбираем пункт “Посмотреть код”
- В открывшемся окне выбираем вкладку “Network”
- Нажимаем кнопку Ctrl+F5
- Chrome показывает на диаграмме Ганта, как загружаются все части сайта.

Такой проверкой можно понять, что загружается медленно.
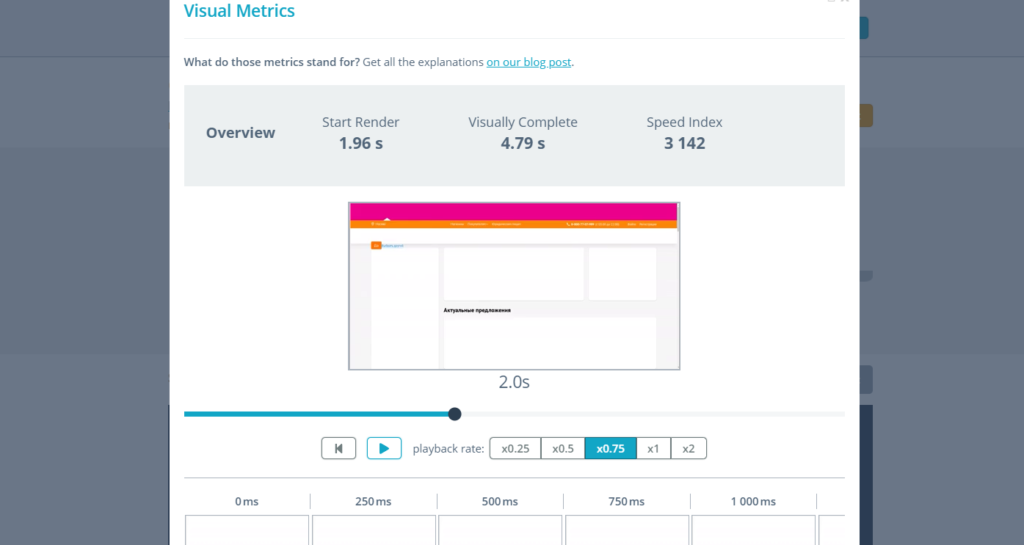
Время до отрисовки — это время от перехода на страницу до начала появления страницы в браузере. Именно этот параметр воспринимается пользователями, как скорость сайта. Есть сервисы, которые могут показать отрисовку сайта по секундам, например: WebPagetest, Dareboost.

Такая проверка очень удобна для демонстрации клиентам.
Время полной загрузки (время до загрузки DOM) — это время, за которое загрузился весь контент страницы — картинки, скрипты, CSS, и т. п.
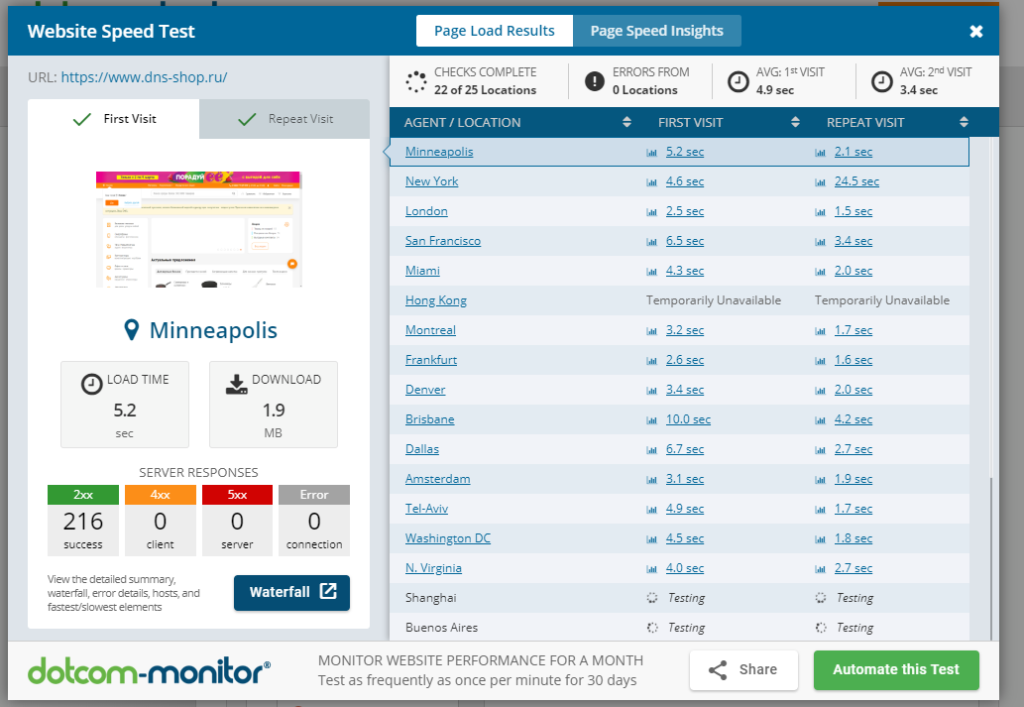
Для больших международных сайтов важна скорость загрузки из разных точек мира, а не одной локальной страны. Для этого можно воспользоваться следующими сервисами: Sitespeed.me — 7 точек, GiftofSpeed — 8 точек, Dotcom-Monitor — 25 точек (тестирует скорость загрузки при первом визите и при повторном).

Также для больших проектов важно понимать, как будет меняться скорость загрузки с увеличением нагрузки на сервер для этого есть сервис Load Impact.
Проверка скорости по отчетам из веб-аналитики
Чтобы увидеть статистику скорости загрузки с выборкой по большому числу пользователей, а также посмотреть динамику изменения скорости загрузки за длительный период можно воспользоваться сервисами Яндекс.Метрика и Google Analytics .
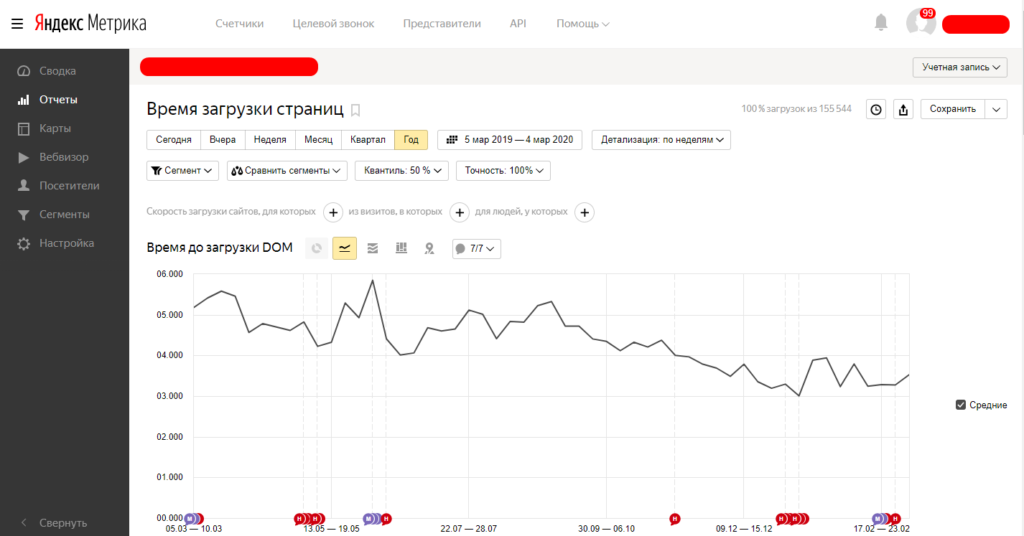
Проверка скорости через сервис Яндекс.Метрика
Для этого нужно:
- Зайти в Метрику
- Выбрать интересующий сайт
- Нажать: Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц.
Какую полезную статистику можно получить из этих данных?
Можно увидеть, какая скорость загрузки сайта у реальных пользователей, найти наиболее медленные страницы на сайте, понять, из каких регионов сайт загружается быстрее.

Проверка скорости через сервис Google Analytics
- Зайти в Analytics
- Выбрать нужный сайт
- Нажать Отчеты — Поведение — Скорость загрузки сайта
Как использовать полученную информацию и как увеличить скорость загрузки сайта?
Время ответа сервера
Для уменьшения времени ответа сервера рекомендуем сделать следующие действия:
- Выбрать надежного хостера с мощными серверами и хорошим каналом связи;
- Арендовать выделенный сервер;
- Использовать кэширование страниц;
- Оптимизировать базы данных;
- Использовать кэширование скриптов;
- Не используйте обращения к сторонним серверам.
Кеширование
Кэширование — это размещение информационных данных в определенном месте на компьютере для ускоренного доступа к ним в будущем. Чтобы информация не загружалась каждый раз заново при открытии сайта, какое-то время они хранится на компьютере.
Например, при переходе со страницы на страницу картинка логотипа хранится на компьютере пользователя. Конечно кэширование может быть запрещено юзером. Время хранения файлов на компьютере пользователя может меняться в зависимости от их типа. Гугл может вам снизить свои баллы, если время хранения файлов недостаточно долгое. Можно настроить время этого хранения например через htaccess.
Картинки
Не стоит использовать слишком большие размеры изображений, чем это необходимо для сайта. Рекомендуем уменьшить все изображения до размеров, в которых они отображаются на сайте.
Google PageSpeed Insights рекомендует использовать формат изображений WebP. Но такой формат не поддерживается сервисом Яндекс.Картинки. Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас, например, большой тяжелый лонгрид с множеством иллюстраций, то вам поможет “ленивая загрузка” картинок. В таком случае изображения будут подгружаться только тогда, когда пользователь до них доберётся на странице.
Из-за того, что количество потоков загрузки сайта ограничено, все картинки грузятся отдельным потоком. Для ускорения загрузки нужно уменьшить количество потоков. Поэтому, если на сайте много мелких картинок (инфографики, иконок меню и т.д.) их лучше свести в один файл.
Скрипты и CSS
Так как уже говорилось ранее — количество потоков загрузки сайта ограничено. А каждый скрипт и каждая CSS занимает свой поток, то нужно также сократить количество их одномоментной загрузки. Для этого нужны следующие действия:
1. Отключить лишние CSS и скрипты. Часто бывает, что когда-то давно на сайт были добавлены скрипты, или обновлены CSS, а теперь они не используются, но всё равно продолжают подгружаться, занимая потоки загрузки. Нужно проверить все скрипты и CSS и отключить лишние.
2. Соединить CSS в один файл, также для уменьшения количества потоков.
3. Google PageSpeed Insights также порекомендует свести скрипты в один файл, но это практически невозможно.
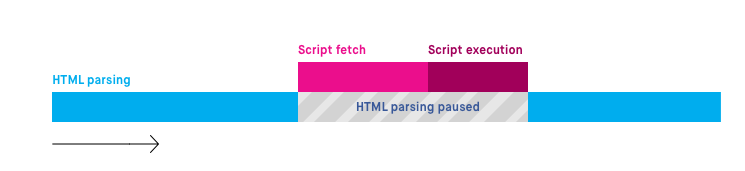
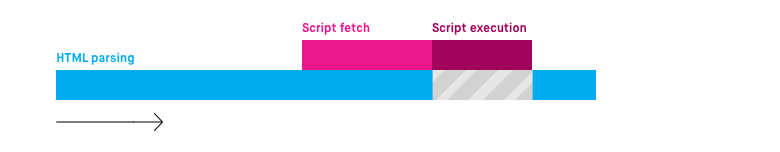
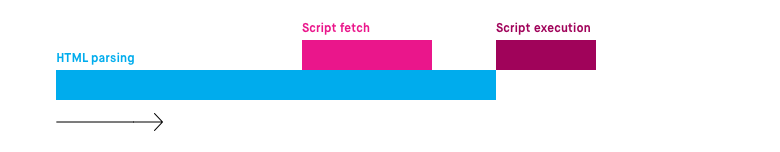
Для ускорения загрузки страницы со скриптами рекомендуем отложенную или асинхронную загрузку скриптов. В этих случаях загрузка скрипта не блокирует дальнейшую обработку страницы, а сам скрипт выполняется либо после полной загрузки страницы (отложенная) или сразу после загрузки скрипта (асинхронная).
Обычная загрузка

Асинхронная загрузка

Отложенная загрузка

Дополнительно возможности увеличения скорости загрузки сайта.
Вы можете добавить турбо-страницы. Такая технология уменьшает скорость загрузки с мобильных устройств для пользователей из поисковой выдачи Яндекса, улучшает ранжирование в ПС Яндекс, а значит и число пользователей из этого источника.
Для информационных сайтов возрастет трафик, но часто падает прибыли с платной рекламы, так-как на турбо-страницах возможно размещать рекламу только РСЯ.
Использование турбо-страниц на коммерческих сайтах может привести к снижению конверсии, так как функционал этой технологии ограничен, и пользователи не увидят дизайн как у вашего сайта, форм захвата и т.д.
Чтобы понять выгодно это для вас или нет рекомендуем проводить тестирование. Подключить турбо страницы достаточно просто — через функционал Яндекс Вебмастер.
На позиции в Google использование турбо-страниц никак не влияет.

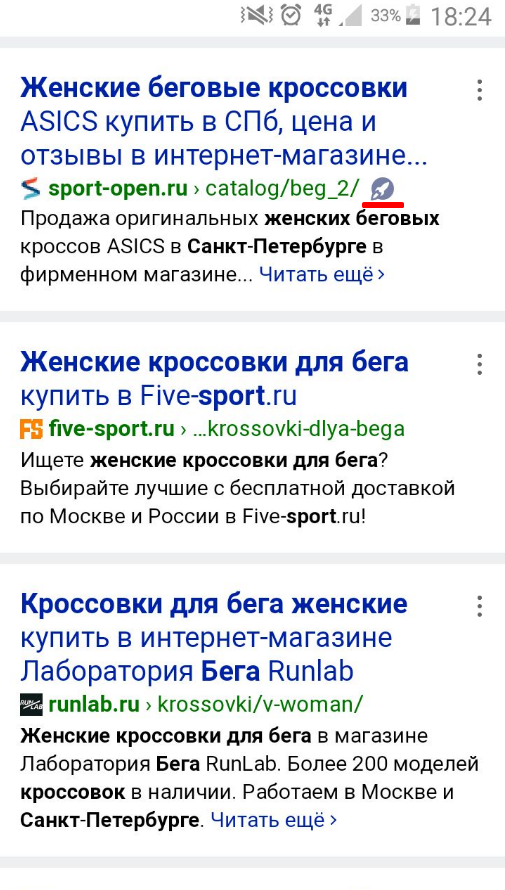
Значок отображает турбо страницу

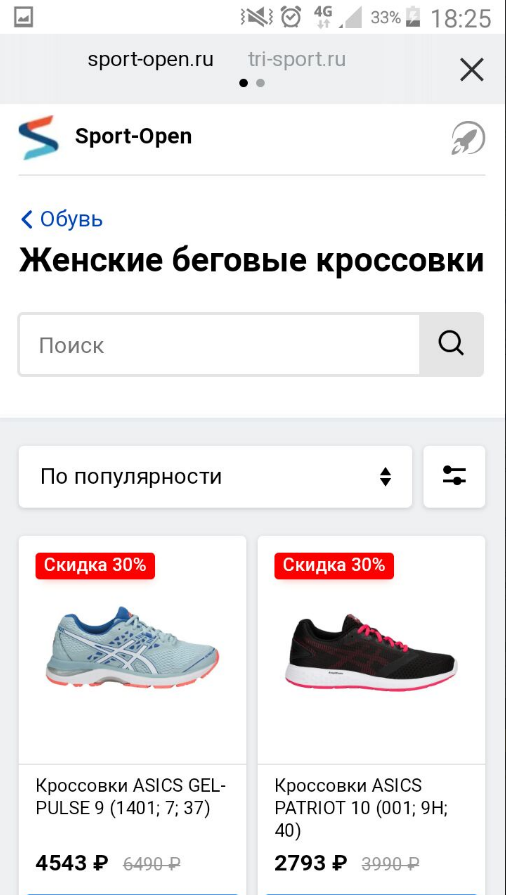
Пример турбо для интернет-магазина
С AMP страницами немного другая картина. Технология AMP создана независимыми разработчиками и активно продвигается в Гугле. Эта технология улучшит скорость загрузки и ранжирование страниц именно в Google. Для некоторых CMS (например WordPress) есть плагины, которые могут автоматически формировать AMP страницы в других случаях придется прибегнуть к помощи разработчиков.
Итог
Мы крайне рекомендуем провести проверку вашего ресурса и его различных страниц на скорость загрузки — это поможет и ранжированию, и конверсии. Если у вас возникнут вопросы, задавайте их в комментариях. Если вы не хотите разбираться самостоятельно, то закажите Array">технический аудит у компании TRINET, и мы поможем вам с увеличением скорости загрузки сайта и с Array">любыми другими вопросами по SEO-продвижению сайта.







